Sito responsive o App? Questo è il problema!
Chi decide di realizzare un sito per la propria azienda deve pensare da subito agli utilizzi che ne faranno i propri utenti o propri clienti, in caso di e-commerce. Ormai non si naviga più solo da computer, ma anche da tablet, da cellulare o dalla televisione.
A tutti è capitato di non riuscire a visualizzare bene o addirittura di non riuscire nemmeno a scaricare sullo smartphone, un sito che sul Pc dell’ufficio funzionava così bene!
Progettando un nuovo sito, è quindi necessario sapere da subito cosa chiedere alle agenzie con cui si lavora o al proprio reparto IT.
E’ necessario conoscere le alternative che in realtà si restringono a due: creare un sito standard a cui legare una App per Smartphone, oppure creare un sito con un template Responsive.
Sito responsive: cos’è?
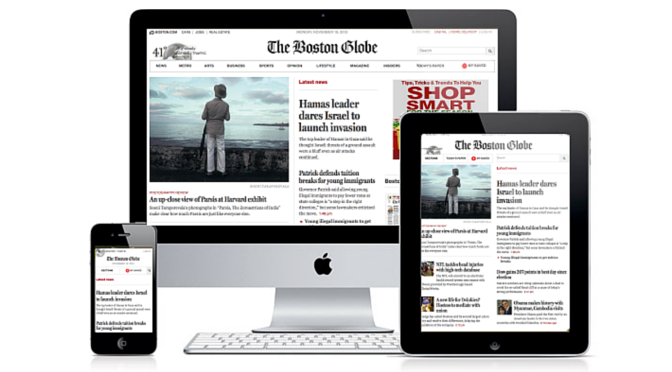
Un sito si dice responsive quando si adatta alle dimensioni dello schermo del dispositivo su cui viene visualizzato: smartphone, tablet, desktop o notebook.
Il sito responsive si adatta e sposta le informazioni all’interno della pagina per rendere la fruizione dei contenuti sempre accessibile, evitando che l’utente debba spostarsi oltre le dimensioni visualizzate dallo schermo.
App: cosa sono?
Le App sono dei programmi (da “application”) realizzate per piattaforme specifiche: principalmente iOS e Android.
Si realizzano utilizzando il linguaggio specifico della piattaforma su cui girano o utilizzando una cross platform.
Responsive o App? Come si usano?
Uno studio recente di IAB Europa Spain segnala che gli accessi alla rete da browser mobile e da App sono quasi in parità: 72% per il primo, 73% per le seconde.
L’80% dell’utilizzo dello smartphone è legato ad App:
- messaggistica (principalmente Whatsapp)
- social (Facebook o Twitter)
- giochi.
Quali sono i vantaggi delle App?
- Accesso in mobilità da ovunque in pochissimi secondi
- Non serve aprire un Pc
- Possibilità di sfruttare tutto l’hardware del cellulare: accelerometro, camera, geolocalizzazione e telefono
- Possibilità di compiere alcune operazioni offline (ad es. giochi per cui non serve la connessione internet)
- Maggiore fidelizzazione dell’utente
- Miglior customer care
- Generalmente maggiore velocità (molte funzionalità sono in locale)
- In alcuni casi maggiori ricavi (vendita App o upgrades).
Quali gli svantaggi delle App?
- Vanno scaricate dallo Store quindi il primo utilizzo non è immediato
- Occorre installarle
- Gli Store sono molto affollati e gli utenti potrebbero non trovare la nostra App
- L’aggiornamento è più lento e più costoso
- Occorre sottostare ai tempi dello Store per la distribuzione e l’aggiornamento.
Quali sono i vantaggi di un sito responsive?
- Tutti i contenuti sono disponibili su tutti i devices
- Necessita dello sviluppo di un unico codice per essere visualizzato su qualunque supporto
- L’immagine e la navigazione sono pressochè identiche su tutti gli schermi
- Ottimo per il SEO: un’unica versione del sito contribuisce ad aumentare il page rank del sito
- Più semplice il mantenimento dei link: link unici invece che due versioni
- Manutenzione più semplice e più veloce. Con un codice unico non si rischia di avere versioni discrepanti
- il 25% circa degli utenti utilizza Smartphone non compatibili con le App.
Gli svantaggi del sito responsive
- La user experience non può essere semplificata come nelle App
- E’ possibile navigare unicamente dall’alto in basso e non da sinistra a destra (problematico per le gallerie di immagini)
- Ciclo di sviluppo più lungo e più complesso di un sito non responsive
- Complessità nella gestione della gerarchia delle informazioni
- Possibilità di utilizzare solo Click to Call e geolocalizzazione
- Riduzione delle performance nel ridimensionamento delle immagini e delle risorse nella versione per Smartphone.
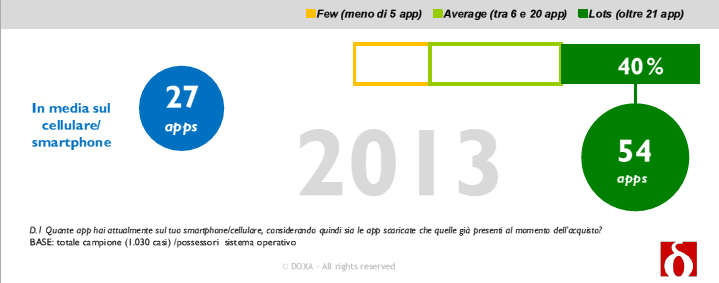
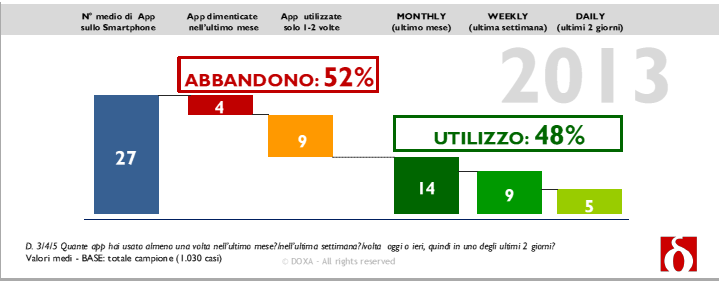
Utilizzo e abbandono delle App: Doxa 2013
Uno studio della Doxa realizzato nel 2013 evidenzia che il numero medio delle App sui cellulari degli italiani è 27, ma molte di queste vengono abbandonate (anche se non necessariamente rimosse).
Smartphone vs Pc
Numerosi studi hanno evidenziato l’incremento sostanzioso dell’uso degli Smartphone negli ultimi anni.
Sugli Smartphone le App vengono utilizzate dal 95% di ragazzi dai 18 ai 25 anni, dal 91% dai 26 ai 35, per scendere all’85% degli adulti dai 35 ai 45, fino all’80% di utenti dai 46 ai 55 anni.
I sistemi operativi più utilizzati negli Smartphone sono Android che domina con il 79%, seguito da iOs solo con il 13%. Poi Windows con il 4% BlackBerry e Symbian con il 2%.
App Native, Web App e sito responsive
Come si fa quindi a decidere quale soluzione adottare?
Chi vuole rendere il proprio sito accessibile a tutti deve scegliere tra App (native o web App) o sito responsive.
Analizziamo queste opzioni nel dettaglio:
App native: utilizzano codice nativo
- ambienti di sviluppo dedicati ai singoli sistemi operativi (Android, iOS, Windows, ecc..)
- richiedono sviluppi separati, uno per ogni sistema operativo.
Web App: utilizzano framework di sviluppo
- Il core dell’applicazione viene sviluppato in Html/Css,
- Il core del’applicazione è inglobato in un “guscio” creato per i tre sistemi operativi principali che ospitano all’interno lo stesso codice Html/Css.
Siti responsive
- Il sito viene visualizzato sul browser di smartphone riadattandone l’impaginazione,
- Si adattano al device su cui appaiono e ne sfruttano i modi d’uso,
- E’ il browser che fa da guscio per l’App.
| App native | Web App | Responsive | |
|---|---|---|---|
| Uso Hw specifico | *** | ** | * |
| Prestazioni | *** | ** | * |
| Risparmio | * | ** | *** |
| Vincolo a Store | *** | * | * |
| Manuteniblità | * | ** | *** |
| Gestione cambiamenti | * | ** | *** |
Nella tabella qui di seguito vediamo le tipologie di applicazioni che meglio si adattano a una soluzione piuttosto che all’altra
| Responsive | App |
|---|---|
| Corporate Websites/Blog Sites | Chat (vario tipo) |
| News | Giochi |
| Forte interazione | Geolocalizzazione |
Per concludere
Per poter scegliere il sistema più utile per il proprio business, occorre valutare le funzionalità che si vogliono evidenziare maggiormente.
- Se siamo alla ricerca di nuovi utenti, un sito responsive è sicuramente più adatto ai nostri bisogni,
- Se puntiamo sulla visibilità e sul Seo, dobbiamo affidarci ancora ad un sito responsive,
- Se vogliamo fornire dei servizi ad hoc per i clienti, realizzeremo di sicuro una App.
E’ sempre bene tenere presente che le App sono giustificabili nel caso si preveda che l’utente ne faccia un uso molto intenso, altrimenti siamo abbastanza certi che verranno presto dimenticate.